渐变语法:使用background-image属性进行设置
可以取值: linear-gradient:线性渐变
radial-gradient:径向渐变
repeating-linear-gradient:重复线性渐变
repeating-radial-gradient:重复径向渐变
线性渐变
linear-gradient(angle,color-point1,color-point2,...)
—angle:指定渐变的方向,可以是角度值,也可以是关键词,如to top(对应0deg),to right(对应90deg),to bottom(对应180deg),to left(对应270deg)
—color-point:表示颜色的起始点,中间点,或是结束点,取值为颜色和位置的组合,如red 0%、green 50%
径向渐变
radial-gradient([size at position],color-point1,color-point2,...)
—position:指定渐变的圆心位置,默认值为center;可以取值为数值、百分比或关键字;此参数可以省略
—color-point:表示颜色的起始点,中间点,或是结束点,取值为颜色和位置的组合,如red 0%、green 50%
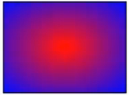
div{ width:400px; height:300px; border:1px solid black;}#d1{ background-image:radial-gradient(red,blue); } 
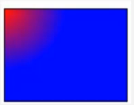
#d2{ background-image:radial-gradient(200px at left top,red,blue);} 
重复线性渐变、重复径向渐变
参数分别与线性渐变和径向渐变相同
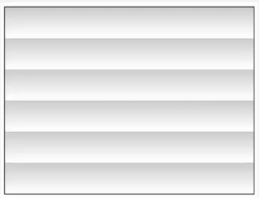
div{ width:400px; height:300px; border:1px solid black; background-image:repeating-linear-gradient(to top,#fff,#f9f9f9 10px,#ccc 50px);} 
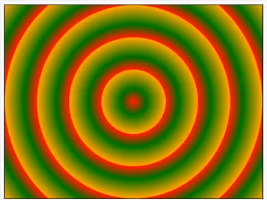
div{ width:400px; height:300px; border:1px solid black; background-image:repeating-radial-gradient(50px at center,red 0px,green 20px,orange 50px);} 
浏览器兼容性(目前,各浏览器的新版本均支持渐变属性)
对于不支持的版本
—Firefox需要前缀-moz-
—Chrome和Safari需要前缀-webkit-
—Opera需要前缀-o-
应用案例#d1{ background-image:linear-gradient(to bottom,red,#fff); background-image:-moz-linear-gradient(to bottom,red,#fff); background-image:-webkit-linear-gradient(to bottom,red,#fff); background-image:-o-linear-gradient(to bottom,red,#fff); }